51SuperAPI is a set of programming interfaces developed by JavaScript language connecting between Web pages and cloud rendering platforms. It is used to complete the cloud rendering scenes in WEB applications and the three-dimensional scene interaction under the B/S architecture. 51SuperAPI is compatible with the current mainstream JavaScript front-end framework, providing front-end developers with a fast and convenient development interface.
Product Highlights

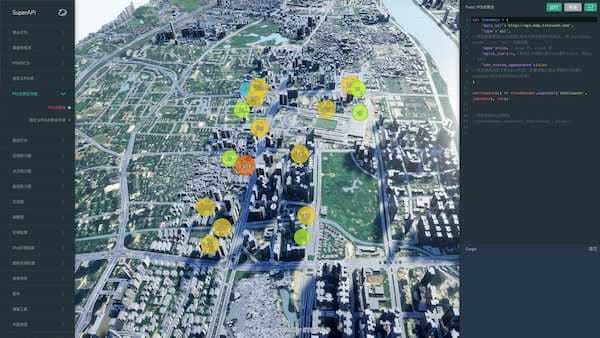
Custom POI
Custom POI displays based on the geographic location information of a point.
POI Point Aggregation
POI aggregation displays massive POIs of geographic location information.
Path
The route display is based on the geographic location information of a line.
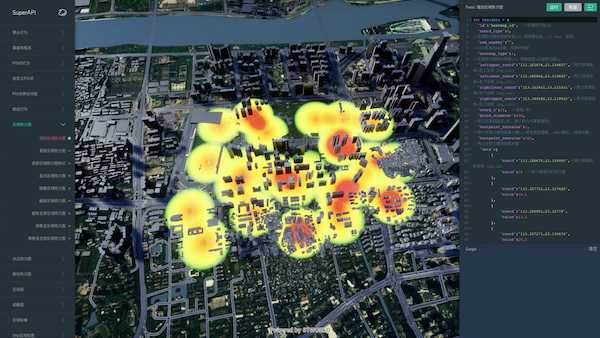
Area Heat Map
The regional heat map displays geographic location information based on a region.
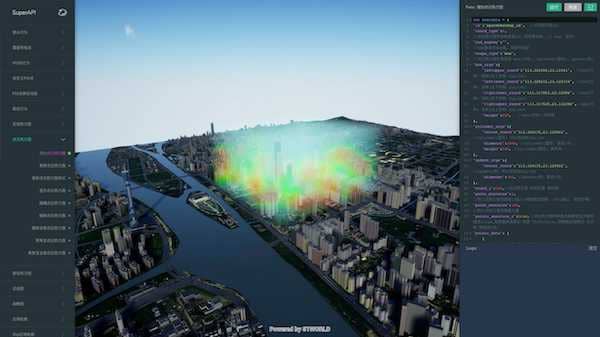
Point Cloud Heat Map
The point cloud heat map displays geographic location information based on different points in a three-dimensional space.
Path Heat Map
The path heat map displays the geographic location information of different points on a route.
Migration Map
The migration map displays geographic location information based on multiple points.
Strategy Map
The strategy map shows geographic location information based on a region.
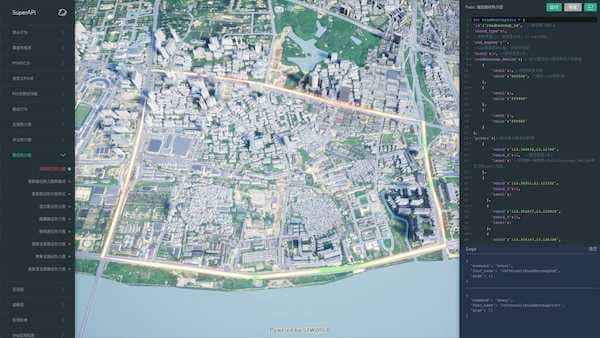
Area Outline
The area outline display is based on the geographic location information of an area.
Circular Area Outline
The circular area outline shows the geographic location information based on an area.
Special Effects
The special effects display is based on the geographic location information of an area.
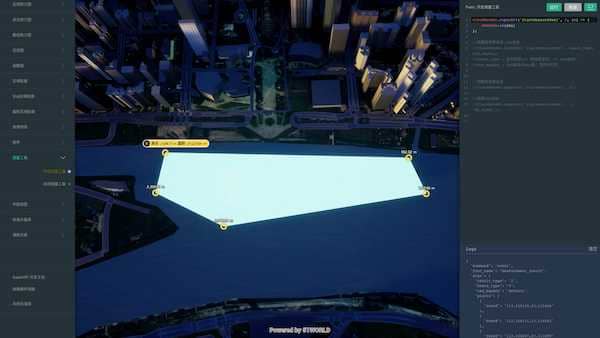
Measuring Tools
Through measurement tools, the geographic location in the 3D scene can be obtained: ①point coordinates; ②length; ③area
Standard Crystal
Switch the 3D scene into a crystal style
24 Hours Light
The 24-hour light can change the light in the scene and simulate the real world situation.
The Weather
Weather can change in the scene (now supports cloudy, sunny, rainy and snowy) to simulate the real world situation.51SuperAPI Developer Documentation
51SuperAPI V3.3 New Features Highlight! Stage-like spotlight effects
Product DocumentQ&A
What is the recommended development process for the SuperAPI project?
1. Developer new project, based on HTML, Vue, React
2. Design drawing slicing to complete the page layout
3. Integrate chart components into the page
4. Refer to the development manual to write JS code and push cloud rendering resources to the front end
5. Write logic code for 3D interaction
How does 51WORLD work with developers in the project?
1. Front-end (show): 51WORLD (full factor scene) + developer(Custom Editing) + Developer
2. Design drawing slice, complete page layout
3. Integrate chart components into the page
4. Refer to the development manual to write JS code and push cloud rendering resources to the front end
5. Write logic code for 3D interaction
51SuperAPI Commercial Plan
| Features | Free | Premium |
|---|---|---|
| Screen | ①Available settings/access ②Rotation/follow path is not available |
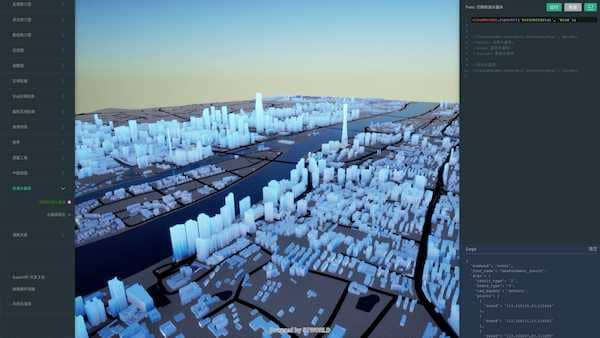
 |
| Building Dismantling | Unavailable |  |
| Frame Selection | Unavailable |  |
| Standard POI | ①Only 5 available ②Unavailable update |
 |
| Custom POI | ①Only 1 available ②Unavailable update |
 |
| POI Point Aggregation | Unavailable |  |
| Path | ①Only 1 available ②Unavailable update |
 |
| Area Heat Map | ①Only 1 available ②Unavailable update |
 |
| Path Heat Map | ①Only 1 available ②Unavailable update |
 |
| Migration Map | ①Only 1 available ②Unavailable update |
 |
| Strategy Map | ①Only 1 available ②Unavailable update |
 |
| Area Outline | ①Only 1 available ②Unavailable update |
 |
| Circular Area Outline | ①Only 1 available ②Unavailable update |
 |
| Special Effects | ①Only 1 available ②Unavailable update |
 |
| Widget | Multiple rendering unavailable |  |
| Highlight Area | Unavailable |  |
| Visual Area | ①Only 1 available ②Unavailable update |
 |
| Cover Frame Selection | Unavailable |  |
| Covering Related Window | Unavailable |  |
| Cover Movement | Unavailable |  |
| Map of China | Unavailable |  |
| Crystal Mode | Unavailable |  |